WEB超初心者が目次タグについて実践してみた話。
こんにちは。
気まぐれプーちんです。
先日からブログのデザインが思うようにならなくて
サイトを検索しては試行錯誤していますが
なかなか上手くいかない今日この頃です。
私のように、こうしたいけど出来ないのよ!
って思っている方々に、私の覚書としても使えるように
書き残していきたいと思います。
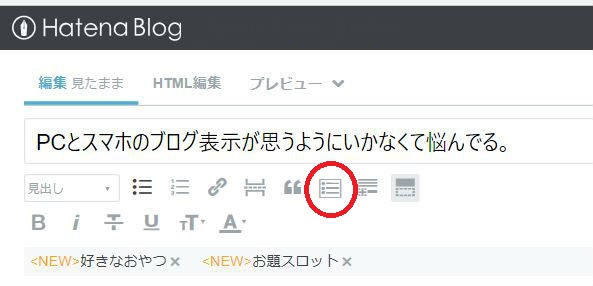
タイトル下のツールバーの使い方
はてなからの説明もあるのですが、私に理解しにくかった。汗
私が分からなかったツール「目次記法」。下の赤マークです。

はてなによると、この赤い丸で囲ったアイコンをクリックすると記事中に目次を自動生成すると書いてあります。
イメージ的には勝手に見出しが出るのかと思っていたのですが自動生成されるのは、
アンカー先(リンク先)が自動で付いてくるって話で、目次(大見出し、小見出し、標準などの文字)が自動生成される訳ではないようです。
とりあえず、やってみた。
目次アイコンをクリックして、目次にしたい文言をその下に、
取りあえず3つ位書きました。
「こんにちは。」「アンカー」「覚書」としますね。
そしてこれらの文言を小見出しにします。
文言の前にカーソルを置いて
見出しアイコンの▼マークをプルダウンして「小見出し」を選択します。
そうして、プレビュー画面で確認すると、こんな感じになります。

これで初めて、目次らしいものが生成されるようですね。
「編集 見たまま」に戻り、それぞれの小見出しの下から、
それぞれの詳細を記載していく感じですね。
プレビュー画面時に「・こんにちは。」のあたりに、カーソルを持っていくと
リンク出来るような形になりますので、クリックすると
その小見出しタイトルにした文字が先頭になって画面に表示されます。
HTML編集を見ると<h5>というタグでそれぞれの3つ文言がくくられています。
この部分をカットアンドコピーでブログの最後に持ってきても
目次は活きたままですので、「contents」と<h5>で囲われた文言は
リンクされているということになりました。
<h5>を<h3>とかに変更したも大丈夫です。
試しに上記の目次をクリックしてみて下さい。
下記のタイトルの所にリンクしますよ。
こんにちは。
アンカー
覚書
【今日のプーへの一言】
初心者にはhtmlやcssって難しいね。汗
